Handy Web Resources



I wanted to write a post about the handy web resources that I have found useful since I started learning to code. It's a very daunting mountain to climb when you start out as a coder, there is just SO MUCH to learn and you often have no idea where to start. A real needle-in-a-haystack situation. These resources I found were great for when I got really stuck on a piece of code that just WOULD NOT WORK or if I just wanted to learn a new coding language. When you start working as a coder especially, you are encouraged to find the answers yourselves before you resort to smiling nicely and bugging your fellow developers. These are the resources I have used in these times to get the answers I need to resolve coding issues:
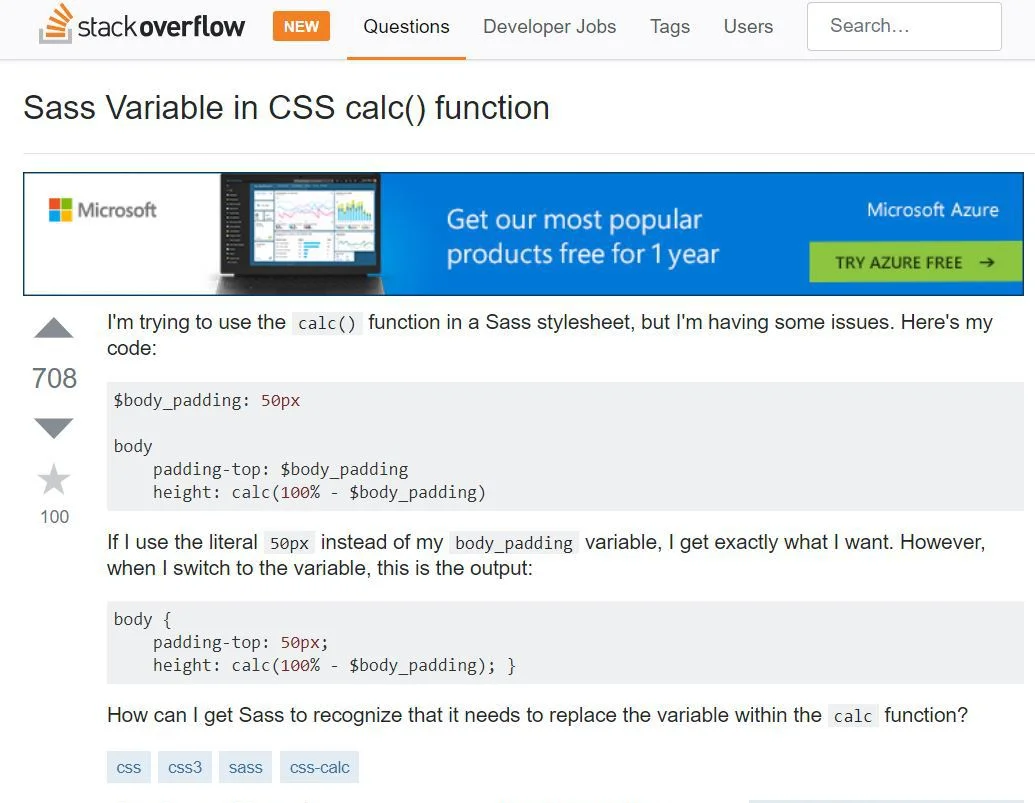
Stack Overflow
A fountain of knowledge from developers all over the world! Basically a huge forum for coders to post issues they are having with their code, and other coders can suggest fixes or ways to improve your code.

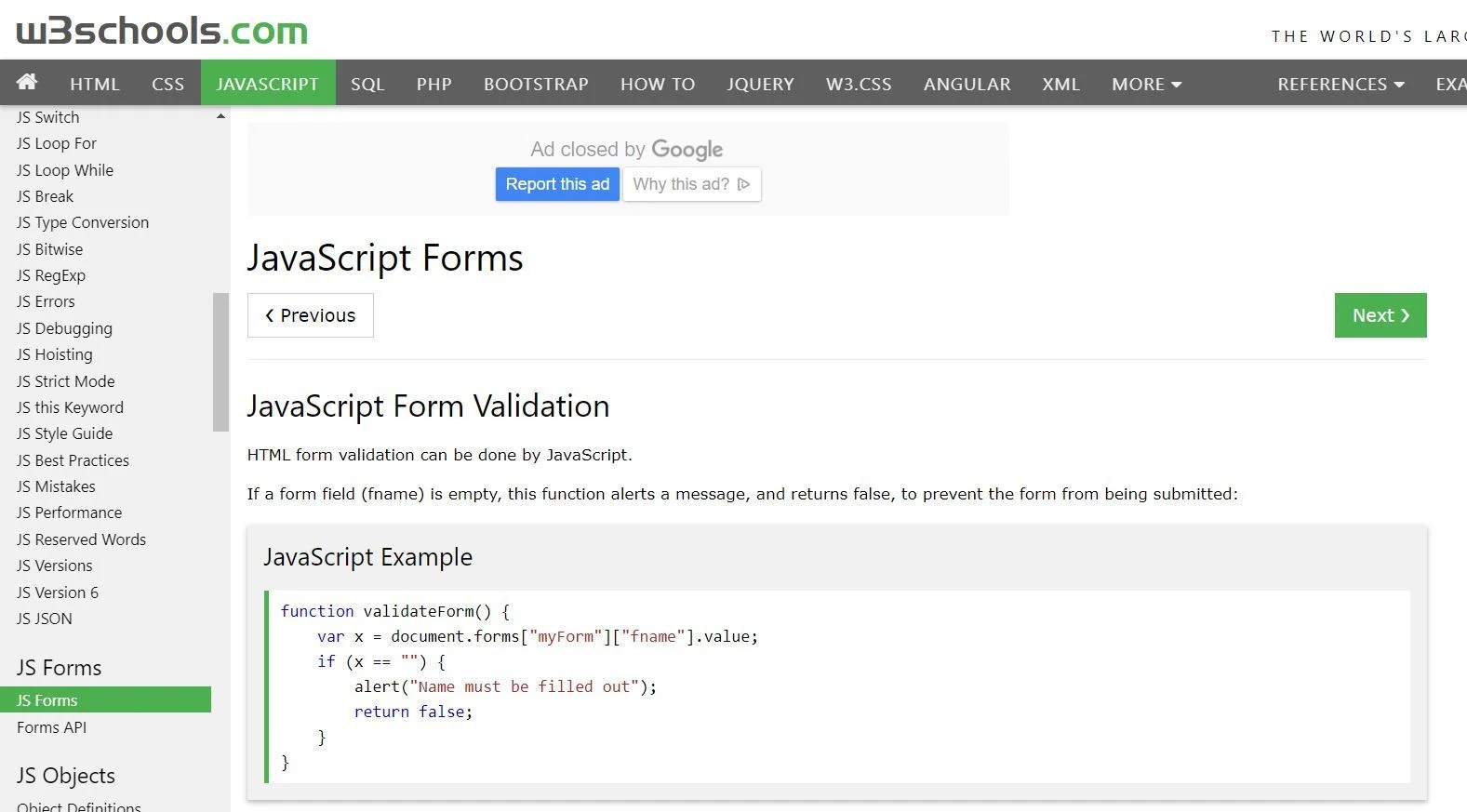
W3Schools
This site is a collection of online web tutorials in everything from the HTML basics, through to server side languages (PHP, SQL). I have found this website hugely beneficial whilst learning how to do things at work, or during my course as their tutorials are easy to follow and understand. Their 'Try It Yourself' function brings up a mini IDE (Integrated Development Environment) which allows you to edit and run code on the screen in real time. Simple, but effective!

MDN Web Docs
AKA Mozilla Developer Network - This site is a compendium of reference guides, developer tools and tutorials on the various coding languages, a more advanced version of W3Schools! I was only recently introduced to this so I will update this section as I begin to use the site more.

Sololearn
A free learning platform that you can use on your laptop and an app on your mobile for coding practice on the go! You choose a language you would like to learn about, and you get taken through tutorials and mini exercises. There are mini quizzes throughout the tutorials to check your learning, and a downloadable certificate at the end of each course!

Codecademy
This is quite similar to Sololearn in that you can complete free courses on a variety of different coding languages. Codecademy also offers paid 'Pro' courses but I found the free courses sufficient to help me prepare for an interview, for example!

freeCodeCamp
I found freeCodeCamp to be similar to W3schools but with the option for certification if you wish to! With the options for Front End, Back End and Data Visualisation courses these give a junior developer a thorough grounding to give them the skills needed to apply for their first coding jobs!

Pluralsight
Pluralsight is a wonderful (if slightly pricey) collection of video resources for learning pretty much anything in code! Depending on what type of learner you are, if you prefer to watch video tutorials and code alongside them then this is a great resource. It takes a bit of time to find the right level of video that you need (i.e. never try looking at an intermediate C# course in your first week as an employed Junior coder.. scared the living daylights out of me!) but the videos that are marked as 'Foundations' or for 'Beginners' are a great starting point. You can also follow 'paths' so if you want to be a better Javascript coder for example, you can follow the Javascript path which gives you videos tailored for that language. Depending on where you work, some companies may have an account with Pluralsight that you can use otherwise it is about £23 a month or £230 a year.